Эволюция дизайна сайта
Два года назад осознал, что пора выходить на просторы Интернета и заявлять о себе, как о массажисте. Рассматривались возможные подходы:
- Разместить объявления на бесплатных досках.
- Заявить об услуге в своём блоге (ЖЖ).
- Сделать свой сайт.
Тогда я приступил к созданию сайта и соорудил в Экселе два эскиза:
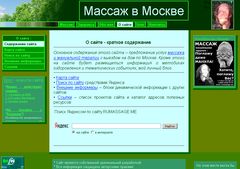
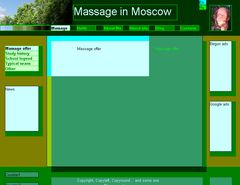
До этого мой опыт сайтостроения ограничивался сооружением во ФронтПейдже сайта-визитки из 5 страниц по три блока. Последней прочитаннокй книгой на эту тему был «Веб.Дизайн» Дмитрия Кирсанова, крутая книга, актуальная лет 10 назад. У меня не было понятия о CSS, дизайне слоями, CMS. Так что реализация эскизов, выложенная мной на бесплатный хостинг под купленное доменное имя RUMASSAGE.ME, была сделана на статическом HTML, табличным дизайном с линейными стилями, вставленными в текст страниц. Ставилась цель обойтись минимумом графики для обеспечения хорошей скорости загрузки страниц. Опубликованный вариант выглядел так:

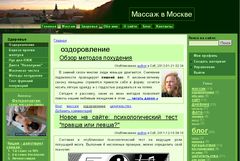
На сайте не было возможности комментирования – всё собирался приделать скрипт какой-нибудь гостевой книги, но моё внимание привлекли системы управления контентом (CMS) – комплексы скриптов, для публикации и комментирования материала прямо из веб-форм. Из распространенных бесплатных систем для дальнейшего освоения был выбран Drupal, как наиболее гибкий и профессиональный. Прочёл книгу по CSS и начал конструировать на виртуальном сервере пробный дизайн, а через 2 недели обновил сайт, выложив результат на хостинг. Получилось вот что:


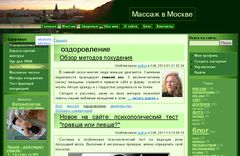
Около года назад, прошлой зимой, озадачился сделать вид сайта более привлекательным для пользователей. Добавил градиенты на боковые панели, заголовки и уголки блоков. Нарисовал пульсирующий фон для оживления меню ври наведении мыши – до сих пор горжусь. Взгляните, как работает на сайте. Как вам?


Попробовал сделать анимированную рябь в отражении (фон верхнего меню) – стал очень большой процент «отказов». Люди уходили с сайта, едва увидев это. Причин не знаю, может – вызывало смутную тревогу?
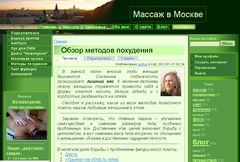
На днях, гонимый жаждой усовершенствования, ещё раз изменил дизайн. Добавил современные элементы со свежих спецификаций: закруглённые углы блоков, полупрозрачные меню, тени и размытые ореолы. Привёл к единообразию цвета надписей на боковых панелях. Последним штрихом настроил кнопки форм (поиск, вход) в общем стиле сайта. Сейчас сайт выглядит вот так:


Именно эта версия оформления крутится на сайте в момент написания заметки. Как вам?
Работы с сайтом, как обычно, много. Собираюсь пробовать научить сайт узнавать гостей по никам вКонтакте. Думаете, надо?



 Определить психотип...
Определить психотип...